Membuat Recent Post | Artikel Terbaru Dengan Scroll - Menambahkan sedikit Informasi tips dan trik pada Blog ini, kali ini saya akan membahas cara Membuat Recent Post | Artikel Terbaru Dengan Scroll seperti pada blog ini. Dalam dunia blogger sudah banyak cara untuk membuat recent post yang menarik hingga menggunakan gambar, disini saya berikan cara membuat recent post sederhana tapi menarik dan tidak terlalu berat untuk loading blog. Langsung saja karena pastinya sahabat sudah mau mulai membuatnya. Silahkan Ikuti petunjuk yang ada dibawah ini.
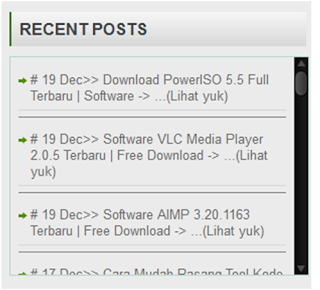
Screenshot tampilan Recent Post bisa lihat dibawah ini atau samping kanan blog ini :
Membuat Recent Post | Artikel Terbaru Dengan Scroll :
Screenshot tampilan Recent Post bisa lihat dibawah ini atau samping kanan blog ini :
 |
| Screenshot Recent Post |
Membuat Recent Post | Artikel Terbaru Dengan Scroll :
1. Silahkan masuk ke blog sahabat (dashbor)
2. Masuk ke Tata Letak
3. Tambahkan widget >> Tambah HTML/Javascript
4. Copy kode dibawah ini pada widget HTML/javascript tadi.
5. Simpan dan lihat hasilnya.
2. Masuk ke Tata Letak
3. Tambahkan widget >> Tambah HTML/Javascript
4. Copy kode dibawah ini pada widget HTML/javascript tadi.
5. Simpan dan lihat hasilnya.
<div style="border: 1px solid rgb(181,214,202); height: 200px; margin: 10px 0pt 0pt; overflow: auto; padding: 8px; width: 280px;">
<script>//credit to hoctro
function rp(json) {
document.write('<ul>');
for (var i = 0; i < numposts; i++) {
document.write('<li>');
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}
posttitle = posttitle.link(posturl);
var readmorelink = "(Lihat yuk)";
readmorelink = readmorelink.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Apr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Aug";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dec";
if ("content" in entry) {
var postcontent = entry.content.$t;
} else if ("summary" in entry) {var postcontent = entry.summary.$t;
} else var postcontent = "";var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (showpostdate == true) document.write('# ' + cdday + ' ' + monthnames[parseInt(cdmonth,10)] + '>> ');document.write(posttitle + ' ');
if (showpostsummary == true) {if (postcontent.length < numchars){document.write(postcontent);
} else {postcontent = postcontent.substring(0, numchars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd);document.write('-> ' + postcontent + '...' + readmorelink);}}
document.write('</li>');document.write('<hr width="100%" size="1"/>');}document.write('</ul>');}
var numposts = 20; var showpostdate = true; var showpostsummary = true; var numchars = 5; </script><script src="http://pemula-awaliharimu.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script></div>
Keterangan Kode Warna :<script>//credit to hoctro
function rp(json) {
document.write('<ul>');
for (var i = 0; i < numposts; i++) {
document.write('<li>');
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}
posttitle = posttitle.link(posturl);
var readmorelink = "(Lihat yuk)";
readmorelink = readmorelink.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Jan";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Apr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Aug";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dec";
if ("content" in entry) {
var postcontent = entry.content.$t;
} else if ("summary" in entry) {var postcontent = entry.summary.$t;
} else var postcontent = "";var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (showpostdate == true) document.write('# ' + cdday + ' ' + monthnames[parseInt(cdmonth,10)] + '>> ');document.write(posttitle + ' ');
if (showpostsummary == true) {if (postcontent.length < numchars){document.write(postcontent);
} else {postcontent = postcontent.substring(0, numchars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd);document.write('-> ' + postcontent + '...' + readmorelink);}}
document.write('</li>');document.write('<hr width="100%" size="1"/>');}document.write('</ul>');}
var numposts = 20; var showpostdate = true; var showpostsummary = true; var numchars = 5; </script><script src="http://pemula-awaliharimu.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script></div>
Merah = Untuk tinggi dan lebar
Biru = Silahkan ganti dengan kata-kata sahabat sendiri (ex: readmore, buka, lengkapnya)
Kuning = Jumlah maksimal Recent posts yang di tampilkan
Ungu = Silahkan ganti dengan alamat blog sahabat
Atau Jika sahabat ingin yang lebih simple atau sederhana bisa gunakan kode dibawah ini dengan cara seperti diatas :
Recent Posts Simple Code :
Sekian untuk kali ini bagaimana cara Membuat Recent Post | Artikel Terbaru Dengan Scroll semoga bermanfaat.
Artikel Terkait Lainnya :
TERIMA KASIH ATAS KUNJUNGAN SOBAT CERIA PADA ARTIKEL INI

Judul: Membuat Recent Post | Artikel Terbaru Dengan Scroll
Ditulis oleh Ery || Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi Sobat ceria. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini dengan segala rasa hormat harap menyertakan link dofollow ke https://pemula-awaliharimu.blogspot.com/2012/12/membuat-recent-post-artikel-terbaru.html?m=0. Sekali lagi Terima kasih sudah berkenan membaca artikel ini. Ditulis oleh Ery || Rating Blog 5 dari 5
| URL |
| Code For Forum |
| HTML Code |


 11:24 AM
11:24 AM
 Ery
Ery



 Posted in:
Posted in: ![Validate my Atom 1.0 feed [Valid Atom 1.0]](valid-atom.png)

matur nuwun
BalasHapushttp://kawasansaru.blogspot.com
silahkan mas...
Hapusmau tanya kak, recent post ini latarnya bisa di ganti gak? soalnya belum tentu cocok sama warna template ku. ini blog aku http://mahagurugo.blogspot.com/
BalasHapusYudi.. untuk latarnya dia akan menyesuaikan sendiri.. coba aja dulu
Hapustanya nih sob, itu pake javascript nggak?
BalasHapusPake sob..
Hapusmantape like this :D kunjungi blog ku sob habiball.blogspot.com
BalasHapusterima kasih sob,
Hapuskeren sob ^^ makasih ya atas wigdet nya ^^ salam blogger ^^
BalasHapusvisit balik juga ya di jordanvengeance.blogspot.com
sama-sama sob, thanks sudah berkujung.
Hapus